【15分でできる!】はてなブログのふきだし

みなさまこんにちわ。
ブログ初心者のせらです(*´ェ`*)
今日は初心者のわたしでもできた、
「はてなブログのふきだしの出し方について」です。
ふきだしはこんな感じにゃ♪
かわいいですよね。
最近色んなサイトでよくお見掛けしてて、
「かわいいけど、ふきだしってどうやってやるんだろ~・・?」
と思ってました。
太字とかみたいにボタンひとつでできたら楽なのですが、
そこまでの簡単さではありませんでした(笑)
ですが、やってみると意外と簡単です。
なぜなら優しい方が作ってくれたHTMLをコピペするだけだから!
以下、優しい先人のブログから引用です↓↓
画像のURLを予め用意しておいて、クラス名とURLをコードに貼り付けて、そのCSSコードをデザインCSSに貼り付ければ下準備は終わりです。
あとはHTML編集で<p>を<p class="l-fuki クラス名">、<p class="r-fuki クラス名">に書き換えれば吹き出しがあらわれます。
一旦、CSSを設定してしまえばあとは<p>を置き換えるだけになるので楽と言えば楽です。
要は、
- 画像をアップロードしURLを入手
- HTMLをコピペ
- 「クラス名」「画像のURL」を変更
の3ステップです。
わんでもできる・・・?
エンターしか押せないからむりにゃ
詳しくは参考サイトを見ていただいたほうが良いと思うので、
ふわーっとメモ程度にだけ残しておきたいと思います。
もくじ
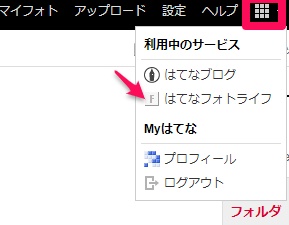
画像をアップロードしURLを入手
アップロードをする場所

②アップロードをクリック

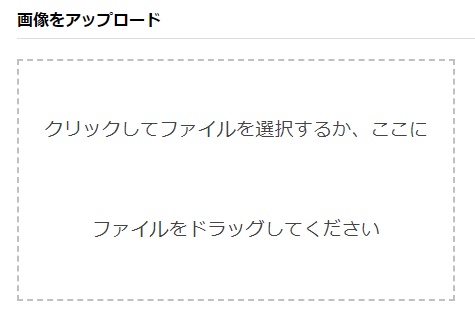
画像を選択かドラッグし、アップロード

これでアップロードは完了にゃ!
HTMLをコピペ
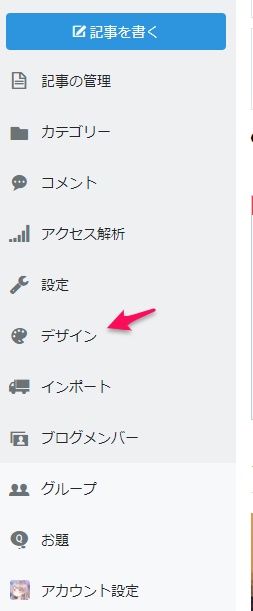
コピペをする場所
①ダッシュボードのデザインをクリック


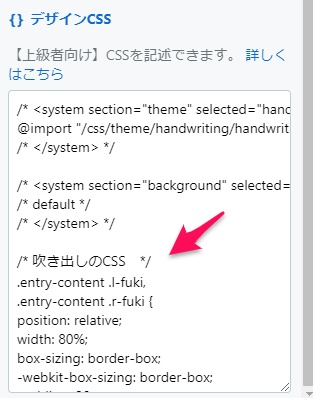
HTMLをコピペ

そもそも何か入力されてましたが、わたしは一つあけて、その下の段からペーストしました。今のところはなにも問題はありません。
(なにしろ初心者なもので、このへんの知識はゼロです(´;ω;`)
ごめんなさい)
コピペ内容
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
これでコピペも完了!あとちょっとだよ!
「クラス名」「画像のURL」を変更
クラス名の部分と画像のURLの部分を書き換えます。
クラス名はアルファベットで先頭に数字や記号以外の文字を使ってください。
クラス名は自分で分かりやすい表記で結構です。
例えば、fukidashi01とfikidashi02、または自分のID名01、ID名02など自由につけることができます。
クラス名の変更
わたしはクラス名は「いぬ」と「ねこ」にしてます。
アルファベットではないのですが、なんだかいまのところは大丈夫です。
※心配な方は先人の言うことを聞いたほうが賢明です。
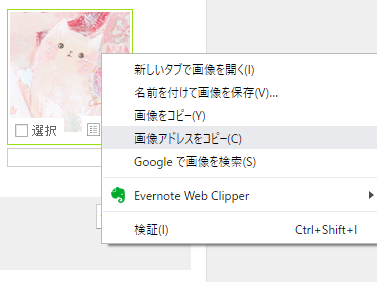
画像URLの変更
画像URLには先ほどアップロードした画像のURLをコピペします。
「画像アドレスをコピー」でURLがコピーできます。

これで準備完了にゃ!おつかれさまにゃ~♪
ブログでふきだしをだしてみよう!
HTML編集で入力しよう
ブログでふきだしをだすときは、
「編集見たまま」ではなく、「HTML編集」で入力しないとでてきません!
気を付けてください。
ブログでの記入はHTML編集になります。
<p>の部分を<p class="l-fuki クラス名">、<p class="r-fuki クラス名">に書き換えればOKです。
<p class="l-fuki クラス名">テキスト</p>
<p class="r-fuki クラス名">テキスト</p>
「l-fuki 」と「r-fuki」のちがい
「l-fuki 」左にふきだし
「r-fuki」右にふきだし です。
なので私の場合は
「l-fuki 」いぬ
「r-fuki」ねこ
となります。
左にふきだし
右にふきだし
まとめ
書いたら意外と長いですが、たぶん15分もあればできるんじゃないかと思います。そんな簡単にできるなら、ブログをかわいくしない手はないですよね!
これも偉大な先人たちのおかげですね。感謝しかありません。本当にありがとうございました!
参考サイト
トマトについてしらべてみた。

こんにちわ!ブログ初心者のせらですヾ(*´∀`*)ノ
この前の記事で、
「トマトは美容になにやらイイ」とか書いたけど、
なにがいいのか謎・・(´ρ`)
と思って、ちょっとだけ調べてみました。
✨参考サイト✨
結論、ずばり!!「老化防止」
人はいろんな日々のストレスにさらされてて、
たとえば、日光とか、たばことか、お酒とか、あと精神的ストレスとか。
それらが体の中の酸素を活性酸素っていう、体にとっては悪質なものに変えてしまって、老化の原因になるらしい。
それをトマトに含まれているリコピンの抗酸化作用でなんとかしてくれる!
っていうことらしい。
トマトさんありがとう。
おいしいだけじゃなくて美容にまで気を遣ってくれて・・・
ちなみにトマトは、
- 火にとおしても栄養素的に問題なし!
- トマトよりも、プチトマトのほうが栄養素が豊富!
ってことらしいです。
夏は特に日焼けすることが多いから、たくさん食べて抗酸化していただかないとね!
びばとまとらいふ!!ヾ(*´∀`*)ノ
お盆で胃を酷使したときに食べたいもの。トマト。

こんにちわ!お盆で食べ過ぎて、胃が弱ってるせらです(´・ω・`)
お盆あけましたね!
みんなどんなお盆を過ごしたのかなぁ( *´艸`)
今日からお仕事の方も多いのではないでしょうか?
わたしのお盆はというと、自分の実家と旦那様の実家と両方帰りまして。
わたしの旦那様はじっとしてられない人なもので、予定をつめるつめる!
ハードでした・・・
いや楽しかったけども!
おかげ様で真っ黒け・・
どうしてくれるんだ!
いや楽しかったけども!
もうなかなかもどらないのにぃ!!(´゚д゚`#)
そしてそんな中、旦那様の実家ではとてももてなされました。
とってもうれしい!おかあさん大好き!
でももてなされ過ぎて胃が限界を迎えた。
家に帰ってきたら、もう今日はなにも入らない…
「しかも、お盆の帰省の荷ほどきめんどくさい。。」
「疲れたし、なにも作りたくない。。」
胃「もうやめて(´;Д;`)」
そんなときのクラシルさん。
おかあさんがおいしいトマトをもたせてくれてて、
それを入れたらめっちゃおいしかった(*≧∀≦*)
レンジでできるって簡単でステキ♡
冷たいのが食べたいときは、
お米を炊いたのを洗って、でんぷんを落としてから、
トマトとコンソメとオリーブオイルでまぜてもおいしい!
(前なにかで見たんだけど、忘れちゃった。。)
トマトは美容にもなにやらイイらしいからね!←よくわかってない
トマト好きなひとにはぜひぜひおすすめ!(*≧∀≦*)
小鼻の黒ずみ気になる!!

こんにちわ!最近、小鼻の黒ずみが特に気になるせらですヾ(*´∀`*)ノ笑
最近買ったやすーい洗顔料が意外に良かったので、紹介したいなと思います♡
「肌がきれいなら女は無敵」
って誰かが言ってた。
あれはあながち間違いじゃないと思うんだー。
日焼けはまだいいよ!
黒くても肌質がきれいなら、むしろかっこいい( *´艸`)
でも、シワとかくすみとか、ほうれい線とか、、
あからさまに年老いて見えるものは嫌だよね!
あ、でも今日はそうじゃなくて(笑)
「小鼻の黒ずみが気になる!」
と思って、日々のスキンケアについていろいろ考えてみました。
わたしはクレンジングは
(ビオデルマ)
を使ってて、コットンでふきとりでやってます。
これが楽ちんなんだよな~( *´艸`)
もうすぐなくなるからまた買おう!
そして楽ちんを追求するあまり、肌が強いこともあって、洗顔はしてないのです。
「これかっ!!(*゚д゚*)ハッ」
やっぱり洗顔はちゃんとしないとダメなんだね。夏だしね。うん。
そして毛穴の角質・黒ずみに効きそうな洗顔料をいくつかピックアップ!
わたしが気になったのは、
どちらも買うお店とかサイトによるけど、¥500~700 くらい。
プチプラ万歳!!
わたしは、マンダムの「Bifesta(ビフェスタ)」
のほうを購入してみました。
使った感じは、とっても楽ちん!(笑)
しゃかしゃか振って、ぷしゅーーっとだしたら
炭酸の泡がもこもこーーとでてきます。 なんか擬音だらけww
泡立てる手間がない( *´艸`)♡
泡も濃密でいい感じ。
洗いあがりも小鼻がつるっとしてていい感じだけど、
さすがに黒ずみまではいっきに落ちなかったなぁ・・
まぁそんな一朝一夕でうまいこといったら、みんな悩んでないよね(笑)
いや、わかってるの。
蒸しタオルとかで毛穴をあっためて開いたうえで、洗顔とかクレンジングとか
したほうがいいことは、なんとなく色んな情報サイトを見て察してるの。
でも・・・
「めんどくさいの!!(´;Д;`)」
こんなわたしだけど、なにかいい方法があれば誰か教えてください(切望)
ブログどこではじめよう・・?

こんにちわ!最近ブログをはじめたせらです(*´∀`*)ノ
ブログをはじめるにあたってまず迷ったのが、
「どこでブログをはじめるか」 でした!
わたしと同じように初めてブログを始める人はまず最初にぶちあたる壁なんだと思うのですが、みんな何で決めてるんだろう??
わたしが悩んだのは、
の4つくらい。
参考にさせてもらったのはこのサイト。
とってもひとつひとつのブログについて詳しく書いてくださってて、さらに更新も今年の5月で、安心して見ることができました!
このブログで教えてもらったのが、この結論!
「本気でブログを始めて、さらに利益も追及していきたいなら、断然WordPress!!」
「ブログを始めるのは初めてで、よくわからない人は(用途によるけど)はてなブログがおすすめだよ」
と、解釈しました!(笑)
WordPressは確かにデザイン性も高いし、自由度も高いんだろうと思います。でもそれは有料プランに入ればの話。
無料プランだとブラグインが使えなかったりとか制限があるので、だったらその他のブログでもいいかなぁという感じ。
逆に、有料プランにしてでも本気でブログを始めたい!収益も追及していきたい!って場合はWordPressを強くお勧めしているみたいです。
わたしは、「ブログを始めるのは初めてで、よくわからない人」なので、はてなぶろぐでお世話になろうかなと(*´ェ`*)
で、本気ではじめるなら、サーバーが・・とかドメインが・・とか・・???
このあたりもわたしにはさっぱりです(笑)
ちゃんと続けられるようなら、ここらへんも勉強してみたいなと思います。
誰か教えて…コソ( *´艸`)笑

