【15分でできる!】はてなブログのふきだし

みなさまこんにちわ。
ブログ初心者のせらです(*´ェ`*)
今日は初心者のわたしでもできた、
「はてなブログのふきだしの出し方について」です。
ふきだしはこんな感じにゃ♪
かわいいですよね。
最近色んなサイトでよくお見掛けしてて、
「かわいいけど、ふきだしってどうやってやるんだろ~・・?」
と思ってました。
太字とかみたいにボタンひとつでできたら楽なのですが、
そこまでの簡単さではありませんでした(笑)
ですが、やってみると意外と簡単です。
なぜなら優しい方が作ってくれたHTMLをコピペするだけだから!
以下、優しい先人のブログから引用です↓↓
画像のURLを予め用意しておいて、クラス名とURLをコードに貼り付けて、そのCSSコードをデザインCSSに貼り付ければ下準備は終わりです。
あとはHTML編集で<p>を<p class="l-fuki クラス名">、<p class="r-fuki クラス名">に書き換えれば吹き出しがあらわれます。
一旦、CSSを設定してしまえばあとは<p>を置き換えるだけになるので楽と言えば楽です。
要は、
- 画像をアップロードしURLを入手
- HTMLをコピペ
- 「クラス名」「画像のURL」を変更
の3ステップです。
わんでもできる・・・?
エンターしか押せないからむりにゃ
詳しくは参考サイトを見ていただいたほうが良いと思うので、
ふわーっとメモ程度にだけ残しておきたいと思います。
もくじ
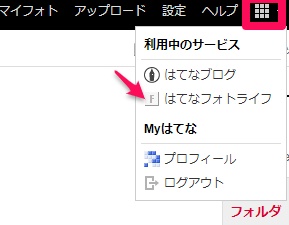
画像をアップロードしURLを入手
アップロードをする場所

②アップロードをクリック

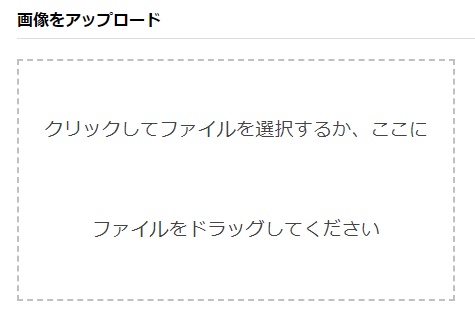
画像を選択かドラッグし、アップロード

これでアップロードは完了にゃ!
HTMLをコピペ
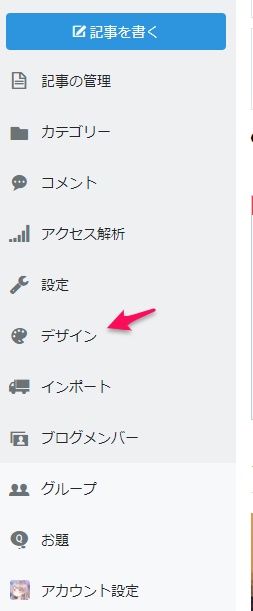
コピペをする場所
①ダッシュボードのデザインをクリック


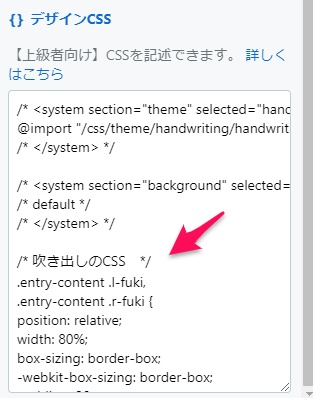
HTMLをコピペ

そもそも何か入力されてましたが、わたしは一つあけて、その下の段からペーストしました。今のところはなにも問題はありません。
(なにしろ初心者なもので、このへんの知識はゼロです(´;ω;`)
ごめんなさい)
コピペ内容
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
これでコピペも完了!あとちょっとだよ!
「クラス名」「画像のURL」を変更
クラス名の部分と画像のURLの部分を書き換えます。
クラス名はアルファベットで先頭に数字や記号以外の文字を使ってください。
クラス名は自分で分かりやすい表記で結構です。
例えば、fukidashi01とfikidashi02、または自分のID名01、ID名02など自由につけることができます。
クラス名の変更
わたしはクラス名は「いぬ」と「ねこ」にしてます。
アルファベットではないのですが、なんだかいまのところは大丈夫です。
※心配な方は先人の言うことを聞いたほうが賢明です。
画像URLの変更
画像URLには先ほどアップロードした画像のURLをコピペします。
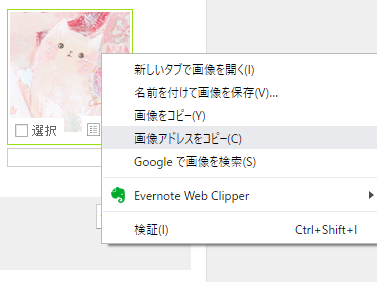
「画像アドレスをコピー」でURLがコピーできます。

これで準備完了にゃ!おつかれさまにゃ~♪
ブログでふきだしをだしてみよう!
HTML編集で入力しよう
ブログでふきだしをだすときは、
「編集見たまま」ではなく、「HTML編集」で入力しないとでてきません!
気を付けてください。
ブログでの記入はHTML編集になります。
<p>の部分を<p class="l-fuki クラス名">、<p class="r-fuki クラス名">に書き換えればOKです。
<p class="l-fuki クラス名">テキスト</p>
<p class="r-fuki クラス名">テキスト</p>
「l-fuki 」と「r-fuki」のちがい
「l-fuki 」左にふきだし
「r-fuki」右にふきだし です。
なので私の場合は
「l-fuki 」いぬ
「r-fuki」ねこ
となります。
左にふきだし
右にふきだし
まとめ
書いたら意外と長いですが、たぶん15分もあればできるんじゃないかと思います。そんな簡単にできるなら、ブログをかわいくしない手はないですよね!
これも偉大な先人たちのおかげですね。感謝しかありません。本当にありがとうございました!
参考サイト