【はてなブログ】ふきだしをスマホでも出す簡単な方法
こんにちわ!せらです!
ですが気づきました。。
「あれ・・スマホではふきだしになってない!!」
前の記事でふきだしが出せるのは、まさかのPCで見た場合だけでした。
スマホではただの文字になってるんです。
なんだかとっても恥ずかしい~~(;´Д`A “💦
PCもスマホも同じようになるものだと思ってました。
なにしろ初心者ですから!
いいわけだにゃ!
なので「はてなぶろぐでスマホでもふきだしを出す方法」を調べました!
その方法を書いていきたいと思います。
もくじ
CSSで入力したHTMLに新しい文言を書き加える。
以前CSSに入力したHTMLを、
メモとかにコピーして変更してにゃ。
CSSの中身は変えちゃだめにゃ。
むずかしく感じるかもしれませんが、簡単です。
いちばん前に「 <style type="text/css">」
いちばん後ろに「 </style>」
と書き加えるだけ。
こんな感じです↓
<style type="text/css">.entry-content .l-fuki,.entry-content .r-fuki {position: relative;width: 80%;box-sizing: border-box;-webkit-box-sizing: border-box;padding: 20px;border-radius: 6px;border: 2px solid #999;box-shadow: 1px 1px 5px #aaa;background-color: #fff;z-index: 1;}.entry-content .l-fuki {margin: 20px 20% 40px 0;}.entry-content .r-fuki {margin: 20px 0 40px 19%;}.entry-content .l-fuki::before,.entry-content .r-fuki::before {position: absolute;content: "";top: 16px;width: 10px;height: 10px;border-right: 2px solid #999;border-bottom: 2px solid #999;background-color: #fff;z-index: 2;}.entry-content .l-fuki::before {right: -7px;transform: rotate(-45deg);-webkit-transform: rotate(-45deg);}.entry-content .r-fuki::before {left: -7px;transform: rotate(135deg);-webkit-transform: rotate(135deg);}.entry-content .l-fuki::after,.entry-content .r-fuki::after {position: absolute;content: "";width: 80px;height: 80px;top: -10px;border-radius: 40px;border: 3px solid #fff;background-size: cover;background-position: center center;background-repeat: no-repeat;box-shadow: 1px 1px 5px #aaa;}.entry-content .l-fuki::after {right: -110px;}.entry-content .r-fuki::after {left: -110px;}@media screen and (max-width: 620px) {.entry-content .l-fuki,.entry-content .r-fuki {width: 70%}.entry-content .l-fuki {margin-right: 30%;}.entry-content .r-fuki {margin-left: 30%;}}@media screen and (max-width: 478px) {.entry-content .l-fuki::after,.entry-content .r-fuki::after {width: 60px;height: 60px;border-radius: 30px;}.entry-content .l-fuki::after {right: -84px;}.entry-content .r-fuki::after {left: -84px;}}.クラス名::after {background-image:url(画像URL);}.クラス名::after {background-image:url(画像URL);}</style>
クラス名と画像URLもちゃんとかえてね!
スマホのはてなブログのアプリから詳細設定をひらいてHTMLを貼りつける。
貼りつける場所
①アプリを開いたら左上の歯車マークへ。

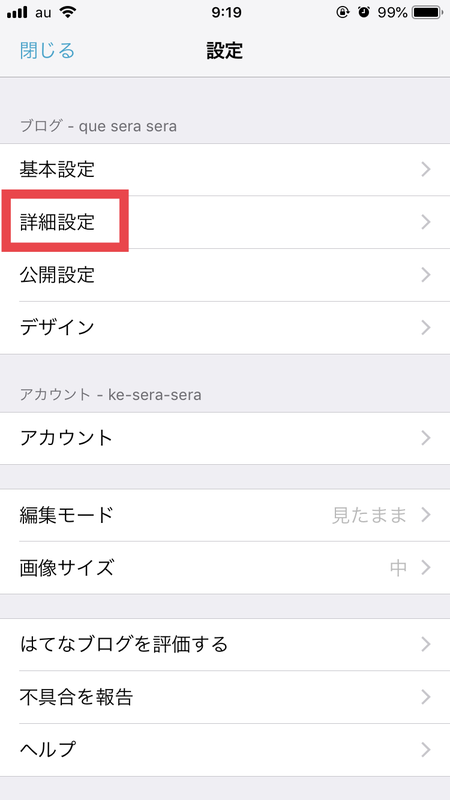
②詳細設定

③下のほうにある「headに要素を追加」というところに貼りつけ。

④「変更する」ボタンを押して完了。
おつかれさまにゃ!
いちおうスマホとPC両方で確認してにゃ!
まとめ
ネットにはたくさんの情報が転がってて、本当に助かるけど、やっぱりやってみないとどうなるかはわからないものですね…(´ρ`)
トライ&エラーの繰り返しが大事なのかな(笑)
とは言っても、今回も先人の皆様にはとてもお世話になりました。
ありがとうございました。
参考サイト
ふきだしを作る前の人は
「【15分でできる!】はてなブログのふきだし」を見てね